网站的转化次数基本取决于网站访问流量的准确度和着陆页的转化效果。多数营销人员往往都在强调SEO优化,SNS推广或是广告推广操作等,但经常会忽视自己网站的问题——实际上网站页面的设计比引流在转化方面更为重要一些。在这篇文章中,我总结了10个网页设计思路,分享给大家以提高自己网站的转化率。阅读时间30分钟,部分外部链接需要科学上网才可以访问。

网站转化优化前的一些前提
- 根据斯坦福大学的研究表明,46.1%的访问者认为网站的设计是决定公司是否可信的首要标准。尤其是一些设计专业化产品或操作的公司,因此,网站的设计在阅读上显得很专业是非常重要的一点。
- 网站的美观程度在转换率优化方面也起着重要作用。一些研究表明,三分之二的访问者更期待阅读一些设计精美的东西而不是简单的产品罗列。因此,如果你希望减少网站跳出率,延长访问时间,那么你就需要设计好网站样式,使之变得更加容易阅读与查找。
- 吸引用户的内容。如果我们网站没有可以让用户关注的点,人们会很快的离开网站,确切地说,你会损失约40%的潜在用户,并且还会访问你的竞争对手的网页。所以你需要考虑哪些内容可以牢牢吸引住用户的目光,并通过这些点促进转化。
1、遵循希克定律
希克定律是一种较流行的理论,被各种各样的人引用于不同的行业,但在网页设计方面显得尤为适用。该法律以英国心理学家威廉·埃德蒙·希克(William Edmund Hick)的名字命名,其概念是指:访问者做出决定所需的时间与他可选择的数量成正比。
换句话说,如果增加了选择的数量,就会导致决定时间增加。俗称“选择困难症”。
![图片[2]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-33-1.png)
在网页设计方面,你可以通过限制访问者可以选择内容的数量来提高转化率。例如导航栏最好不要提供太多的链接,否则用户将完全失去对它们的兴趣。例如:
![图片[3]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-34-1.png)
当然,希克定律并不仅仅可用于导航。你还需要考虑用户可能会在你网站上做出的一些选择,比如:
- 决定是点击导航栏还是向下滚动页面查看信息
- 是否会快速检索关键词以找到相关内容
- 决定是否下载你提供的一些资料信息,并愿意分享或发表评论
- 是否会选择购买,阅读产品评论,还是会浏览更多产品
你需要从这些方面考虑并使用希克定律来减少用户的疑虑,然而也有一种简单的方法可以在访问开始就使用希克定律来诱导用户。
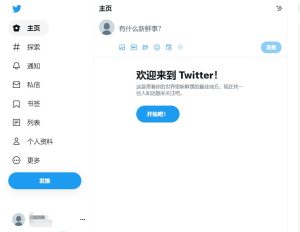
你所要做的就是在访问的页面上设置一个跳出的欢迎页面—仅有一个号召性用语(CTA)来覆盖整个屏幕,因此用户一开始只看到一个选项,减少了用户选择从而进行转化。
![图片[4]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-35-1.png)
但是需要注意的是,这个页面必须是建立在你的网站已经能够提供有价值的内容基础上的,在此基础上提供一些优惠信息或是资料下载能够起到锦上添花的效果。
2、利用三分法则
三分法则是一种流行的摄影原理,也可以应用于网页设计,尤其是banner的设计。使用三分法,你可以将图像(或网站页面)视觉划分为三分之一(垂直和水平)。
![图片[5]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-36-1.png)
根据规则,四个交叉点是兴趣点。当对象放置在这些点上时,它会显示出最具影响力的效果。
![图片[6]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-37-1.png)
在网页设计方面,你可以将图像或网页最重要的元素放置在这些交叉点上,吸引人们主动关注它们,从而提高转化率。
例如,以下网站的banner在两个交叉点上有最重要的元素(推荐和CTA按钮):
![图片[7]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-38-1.png)
![图片[8]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-39-1.png)
![图片[9]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-40-1.png)
值得注意的是,这些网站中没有一个网站将导航栏放在交叉点附近的位置上——这有助于让访问者专注于页面上的主要号召性用语,而不是引导他们注意其他地方的导航。
3、尊重用户的耐心
根据Aberdeen Group的一项研究,页面加载时间仅延迟一秒就可使转换率降低7%!
因此,当涉及到页面加载速度时每一秒都很重要。时常检查你的网页打开速度并解决任何问题,可以通过以下一个或多个免费工具检查你的网站:
其它的速度优化操作可以查看我们的blog:
- 减少HTTP请求-压缩JS和CSS-网站加速插件
- WP提速-禁止谷歌字体-DISABLE GOOGLE FONTS
- WORDPRESS 图片优化+压缩工具
4、合理使用空白的空间
在网页设计中,空白通常被称为负空间。正空间是包含站点上所有元素的空间,而负空间是其间的所有空白空间—如果没有它,你的网站将无法读取和使用。
负空间不仅指页面上较大元素之间的空格(例如标题和内容之间的空格,或侧边栏与文章内容之间的空格),它还指页面上所有较小元素之间的空间,如段落之间的空格,文本行之间的空间,甚至字母之间的空格。
关注网站上所有形式的负面空间,有助于内容清晰易读,方便用户扫描并理解(非常重要,因为这是人们在查看网站的方式)。所有这些都会导致转化次数增加。
例如:
![图片[10]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-42-1.png)
字体越小,字母之间所需的空间就越大。
![图片[11]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-43-1.png)
但是,较小的字体需要更大的线条高度。请注意下面两段文字的区别:
![图片[12]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-44-1.png)
将大块文本拆分为较小的段落,以增加它们之间的负空间,使网站更具可读性。在网页的边距和网站上其他较大的元素(侧边栏,页眉,正文,页脚等)之间添加足够的空白区域。
5、考虑F-Layout
具体请查看blog—如何提高ADWORDS着陆页的转化率?中“用户只扫描不阅读”这一节内容。
6、颜色问题
在为网站选择配色方案时,请务必设计能够让品牌传达的情感的组合。实现这一目标的一个实用方法是使用品牌的图像(例logo)策划网站颜色,使用Adobe色轮来调整这一效果。
![图片[13]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-45-1.png)
上传图片后,它会根据照片中的颜色自动为您创建配色方案,也可以移动选择并调整各个颜色。
![图片[14]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-46-1.png)
一旦你创建了配色方案,有一件重要的事情需要记住—这会改变你的转换:
A/B测试。
使用对比测试来判断效果,主要集中在标题和号召性用语的按钮上。简单来说,你的字体和按钮颜色应该与背景形成高对比度(例如黑色文本与白色背景),要突出显示的元素(订阅按钮)应该采用与其他颜色相比较突出的颜色。
因此,如果我们使用上面创建的颜色方案,我们会希望将蓝色作为主要颜色,并使用亮黄色作为对比颜色(因为它提供最大的对比度)。
下面的案例中哪些元素会吸引你的眼球?
![图片[15]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-47-1.png)
两个橙色号召性用语按钮与页面其余部分的所有蓝调形成鲜明对比。
7、记得简单化
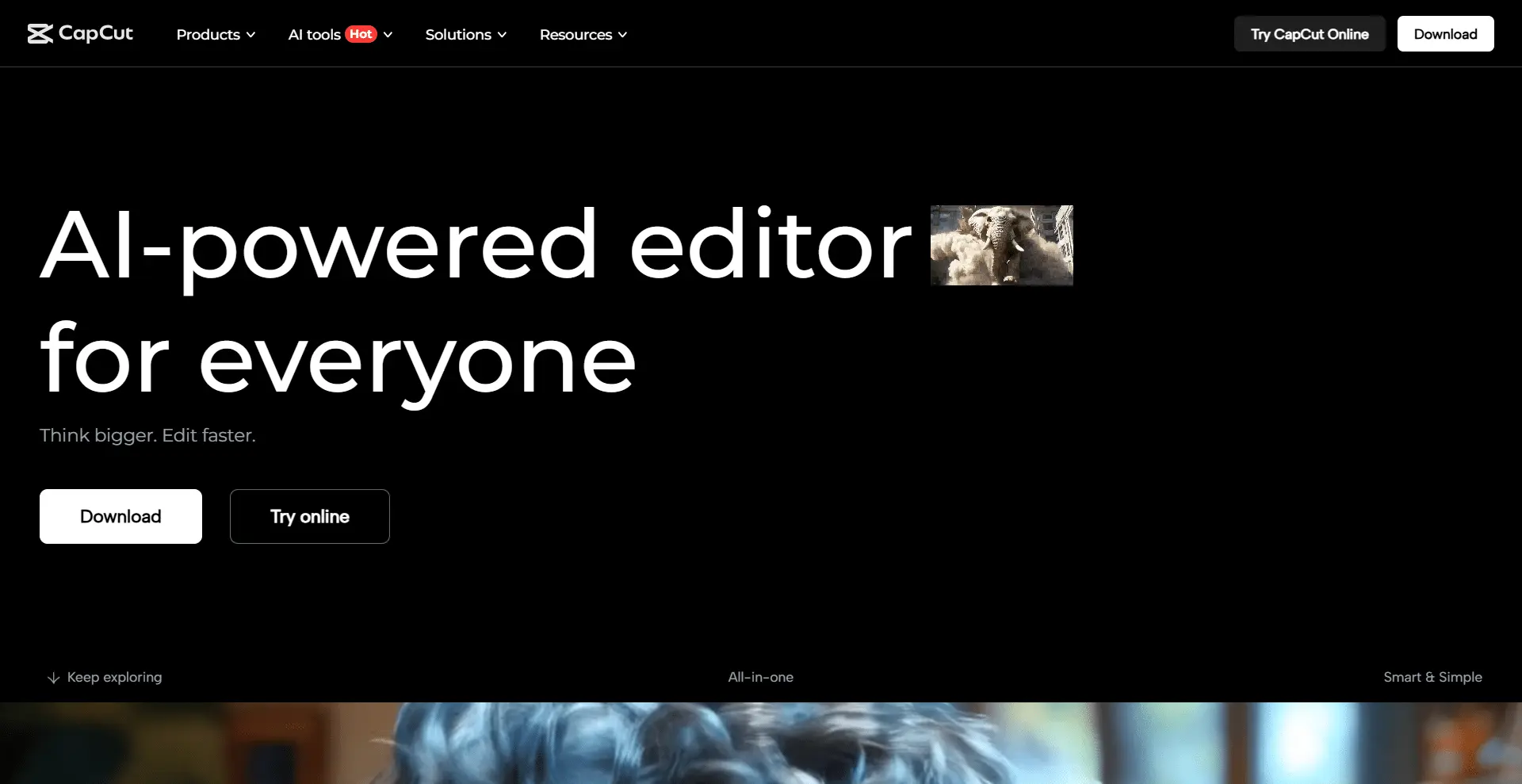
与希克定律相似,但是简单化不仅仅是限制选项。它是关于创建一个整洁的整体设计,整洁设计,最大限度地减少分心。因为人们在短时间内接触的信息是有限的。在视觉上,如果我们看到相当多的内容全部都塞在一个着陆页上,我们就不知道下一步该做什么,该看哪里—这很容易让人们分心并退出你的网站。
Apple是网页设计中最简单的简单例子之一,而且无数其他品牌也纷纷效仿。
![图片[16]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-48-1.png)
8、使用8秒规则
一般来说,在网站上你只有8秒钟的时间可以引起访问者的注意,因为那是人类注意力的长度,尤其是当用户第一次登陆您的网站时。
以下是在前8秒内吸引注意力并提升转化率的一些提示:
- 使用一个简短而吸引人的标题
- 使用引人注目的图像(banner)传达页面的主要观点或目的,并设置主要号召性用语(CTA)
- 注册按钮大,简单,清晰,要与背景色产生对比
- 网站上整合多媒体资源,如视频,音频或其他互动内容
- 在按钮上使用一些变化效果(例如在鼠标悬停时更改颜色)
- 使用动画退出弹出窗口重新吸引失去兴趣的访问者
9、使用Faces来增加熟悉度
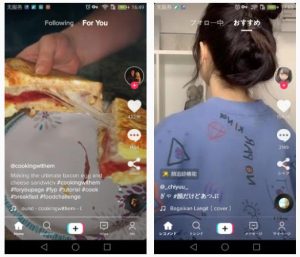
人们喜欢看见人脸,而且正面情感(微笑,赞许)越丰富,越容易触发我们的情感共鸣,也可以起到促进转化的作用。例如在图片的一侧的空间上填写号召性用语或某些关键性文字内容。
以下是Melanie Duncan的一个例子:
![图片[17]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-49-1.png)
![图片[18]-提高转化率的10条网页设计思路-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-50-1.png)
10、高质量的图像
低质量的图像会影响你的网页转化。部分研究表明,60%的消费者更愿意查看包含图像的搜索结果,另有23%的消费者更愿意与有产品图像展示的商家进行沟通。但是我们这里说的高质量图像并不仅仅指的是高分辨率或高清晰度,还要考虑到图片的可读性,与产品的相关性,可传达产品信息的明确性等。