一、什么是AMP
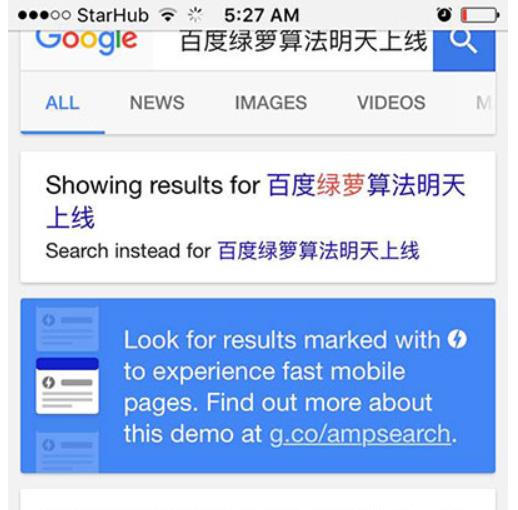
AMP,Accelerated Mobile Pages,译意大致是”加速的移动页面”,是Google去年10月份推出的一个提高移动页面访问速度的技术,具体技术细节可以在项目AMP官网看到。

二、AMP的特点
AMP页面是大大简化了的移动页面,因此加载更快。AMP有几个特点:
- AMP的HTML代码是标准HTML的一个子集,某些代码不让用了,如table, frame等
- CSS代码也简化,而且要写在HTML中,不能调用外部CSS文件
- JS大部分不能用了,当然就快了,但很多互动功能也就没了
- 资源控制,比如图片、视频等用户下拉到图片时再加载
- 高度缓存,Google将页面缓存在自己服务器了
三、在PC/AMP添加声明
HTML代码中,需要用amphtml标签指明AMP版本地址:
AMP版本的HTML代码中也要用canonical标签指明原页面地址:
将对应的声明写好,Google就知道谁对应谁了。
AMP的目的没别的,就是快,也确实是快了,但不一定适合必须有交互功能的页面,如电子商务网站。即使像博客帖子这种页面,拿掉评论功能是否真的用户友好也还要观察。纯信息类页面确实很适合,AMP能否变成信息类网站移动页面的主流,就需要看后期Goole的明确表示,在目前来看AMP不在排名算法中,尤其是做英文SEO的需要密切关注。

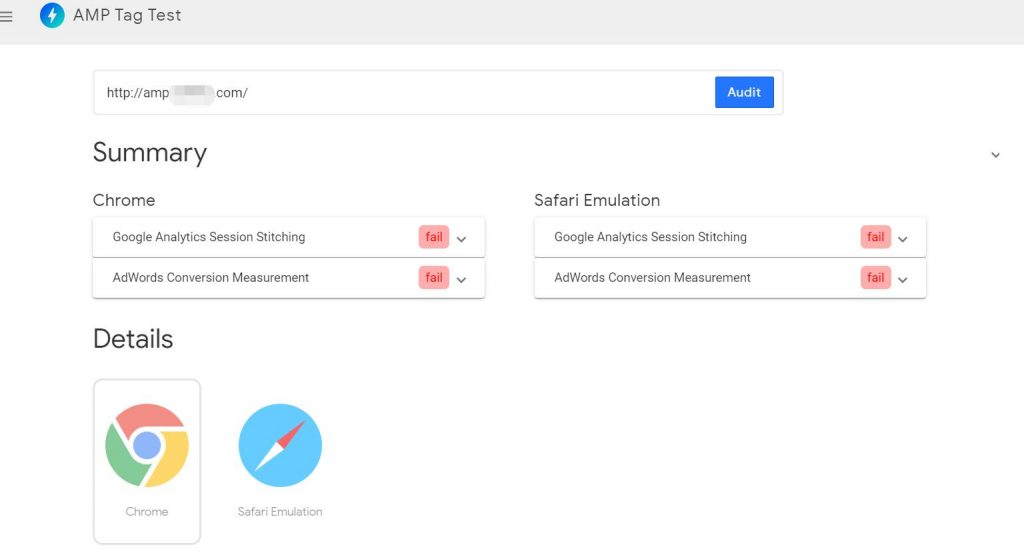
四、AMP检测
https://amptagtest.appspot.com/

五、AMP增加Google analytics
采用 gtag.js 的 AMP 实现利用 amp-analytics 框架,使您能够对自己的 AMP 网站进行分析。您可以将数据从 AMP 网页发送到采用相同 gtag.js 实现的 Google Ads、Google Marketing Platform 和 Google Analytics(分析)。谷歌AMP
要在 AMP 网页上配置 gtag.js,首先要确保您网页的 <head> 代码中已包含 amp-analytics 组件:
<script async custom-element="amp-analytics"src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>接着,添加全局网站代码。将全局网站代码作为 JSON 组件添加到 AMP 网页的 <body> 代码中。将 <TARGET_ID> 替换为相关的 Google Ads 转化 ID、Google Marketing Platform 广告客户 ID 或 Google Analytics(分析)跟踪 ID:
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{ "vars" : {
"gtag_id": "<TARGET_ID>",
"config" : {
"<TARGET_ID>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>要在全局网站代码中配置其他产品,您无需添加相应产品的整个代码段,只需将目标 ID 添加到 config 对象即可。在此示例中是将 Google Ads 转化 ID 添加到现有的 Google Analytics(分析)配置中。将 <AW-CONVERSION_ID> 和 <GA_TRACKING_ID> 替换为您自己的产品值。