你想让自己的网站速度更快一些吗?除了压缩你的网站图片、或者是禁用谷歌字体之外,其实还可以减少你的网站HTTP请求,以及压缩你的JS和CSS文件哦。什么,不知道怎么做?没关系,这个教程会告诉你怎么做。阅读时间10分钟。
先来看下优化之后的结果:
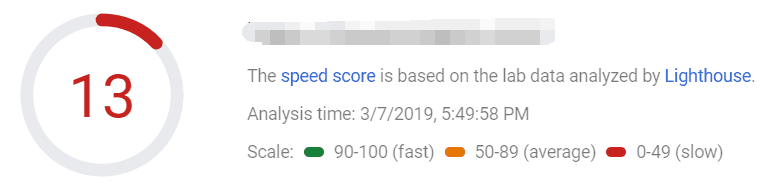
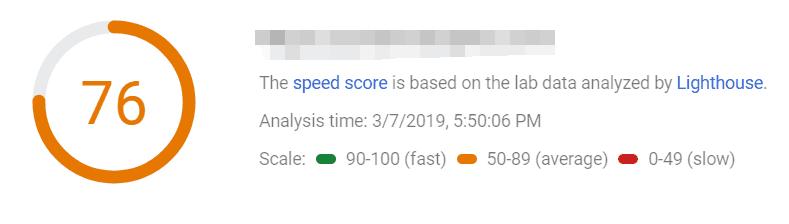
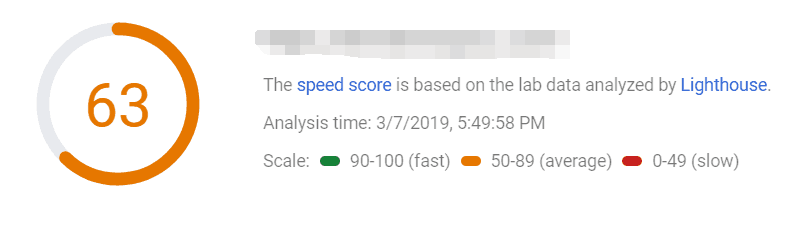
移动端 Speed Insight 数据变化


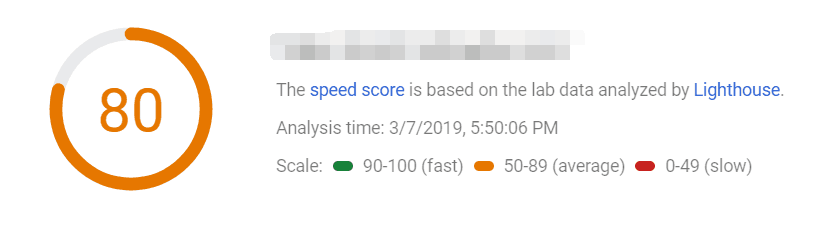
PC端 Speed Insight 数据变化


可以看到当给这个网站做完HTTP请求优化以及CSS和JS的优化之后,用 Google Speed Insight 检测速度得分都升高了。虽然还没有达到绿色的范围,但是没关系,至少我们提升了些速度,优化了用户体验。
Google PageSpeed Insight是什么?PageSpeed Insights是谷歌的一个检测网站打开速度,加载速度的工具。它会分析我们网页的内容,然后生成各种优化建议,以用于加快网页的速度。
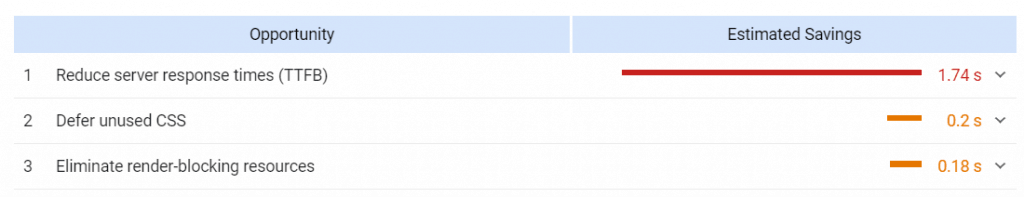
在优化之前,先检测一下自己的网站,然后看下是否出现类似下方的错误:

这就意味着,你真的需要优化下你的HTTP请求,以及CSS和JS文件了!
优化完成之后,可以和刚才的案例那样,提升不少分数值,网站会大大的提速!
用什么工具?——Fast Velocity Minify
Fast Velocity Minify是一个Wordpress插件,小白友好,不需要做过多的设置,一键式减少http请求,压缩CSS和JS文件。我们来看下官方的介绍。
This plugin reduces HTTP requests by merging CSS & Javascript files into groups of files, while attempting to use the least amount of files as possible. It minifies CSS and JS files with PHP Minify (no extra requirements).
来源网址:https://wordpress.org/plugins/fast-velocity-minify/
如何安装 Fast Velocity Minify 插件?
WP后台 – 插件 – 安装插件 – 搜索 “Fast Velocity Minify” – 下载安装启用
Settings 设置部分概述:
启用 Fast Velocity Minify之后,点击 Settings(设置)。如果你的网站没有设置过特殊的加速插件的话,直接保存默认选项就可以。无需过多操作。下面是几个核心设置板块的概述,可以根据需求自行选择。
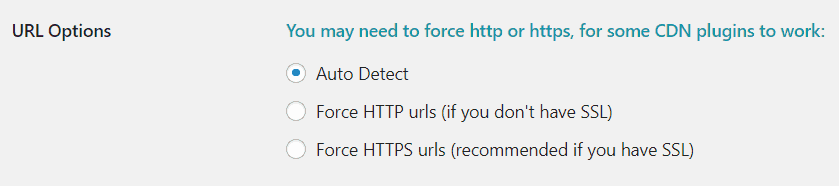
URL Options (URL设置):

这里一般会选择 Auto Detect(自动),但是如果你担心网站中会出现https的链接,那么你可选择第三个——Force HTTPS urls(强制使用https链接)
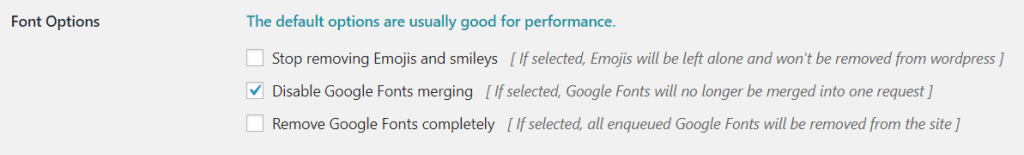
Disable Google Fonts 阻止请求加载谷歌字体

这个非常重要,尤其是对外网访问有问题的用户来说至关重要。谷歌字体加载需要向谷歌发送调用请求。这个会增加页面完整加载的时间。同时谷歌字体并没有想象的那么优秀,预制的字体库足够使用。所以这里干脆就选择第三个 Remove Google Fonts Completely(彻底去除 Google Fonts)。
Inline CSS 将CSS元素按照真实请求进行合理排序
![图片[8]-Wordpress SEO优化插件:减少Http请求-压缩JS和CSS-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-14-1024x238.png)
你可以这么理解,相当于是原来的CSS文件很多,同时并不是每个页面都需要所有CSS文件样式支持。这个功能就是将原来杂乱的调用重新进行的排序。让CSS执行更加的合理。
所以在这里只需要把后四个选项打勾,保存即可。
Javascript 性能优化
![图片[9]-Wordpress SEO优化插件:减少Http请求-压缩JS和CSS-LyleSeo](https://img.lishaowei.cn/wp-content/uploads/2019/11/image-15-1024x120.png)
这边会保持默认,如果你的网站不需要任何的JavaScript,那么你可以在第一个 Disable JavaScript Proccessing选项上打勾就行。
以上就是一些比较核心的设置部分,大家可以根据自己的网站进行详细的设置。当你做完http请求,以及CSS和JS速度优化之后,别忘了压缩一下你的图片。
如果你发现你的网站打开速度依然很慢的话,你还可以把谷歌字体屏蔽,然后在设置下CDN加速了。